本文共 987 字,大约阅读时间需要 3 分钟。
毫无疑问,JavaScript是Web开发中最流行的编程语言之一。无论你使用的是React,Vue还是Angular,它们都属于JavaScript。JS围绕着广阔而至关重要的生态系统发展,提供了许多的框架和库,可帮助你快速地开发应用程序。
但是有时最好退后一步,尝试了解如何在没有库的情况下进行操作。看看下面的代码片段,它们以优雅的方式解决了简单的问题,并在日常项目情况下使用了这些知识,可以为编写代码提升工作效率。
 1、反转字符串
1、反转字符串 在此示例中,我们使用了散布运算符(…),Array的reverse方法和String的join方法来反转给定的字符串

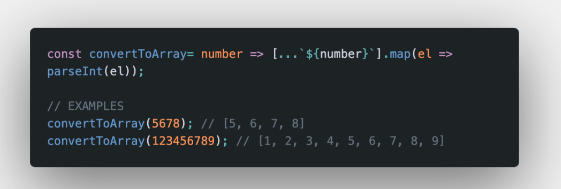
在此示例中,我们使用了散布运算符(…),Array的map方法以及将该给定数字转换为一个单数数组的parseInt 函数 。
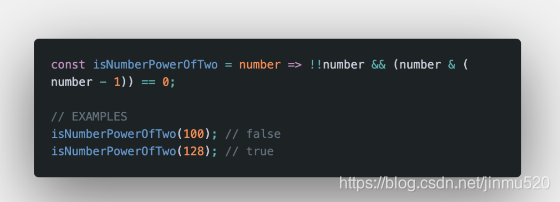
 4、检查数字是否为2的幂
4、检查数字是否为2的幂 这很简单。我们检查这number不是虚假的,并使用按位AND运算符 (&)确定是否number为2的幂。
 5、从对象创建键-值对数组
5、从对象创建键-值对数组 在此示例中,我们使用Object中的keys方法和 Array中的map方法来映射Object的键,并创建一个键值对数组。
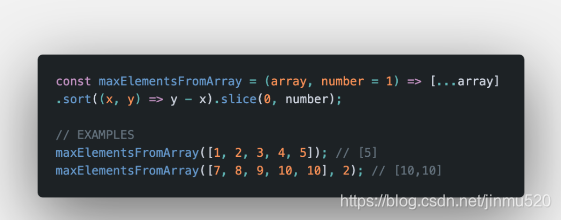
 6、从数组中返回[Number]个最大元素
6、从数组中返回[Number]个最大元素 为了从数组中返回最大元素,我们使用了一个箭头函数,该函数获取数组和希望函数返回的元素数。我们使用了散布运算符(…)以及Array中的sort和slice方法。请注意,如果不提供第二个参数,则number默认值为1,因此仅返回一个最大元素。
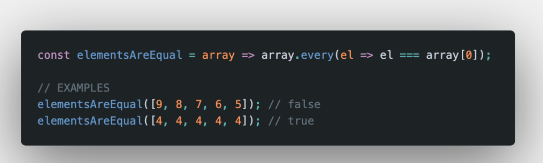
 7、检查数组中的所有元素是否相等
7、检查数组中的所有元素是否相等 在这个简短的示例中,我们使用Array中的every方法检查数组中的所有元素是否相等。我们基本上检查每个元素是否等于数组中的第一个元素。
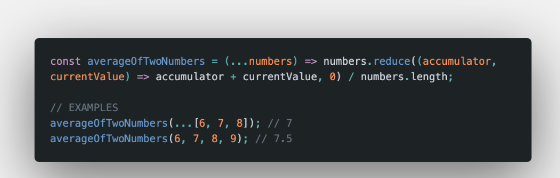
 8、返回两个数的平均值
8、返回两个数的平均值 在此示例中,我们使用了spread运算符(…)和Array中的reduce方法来返回两个给定数字或一个数组的平均值。
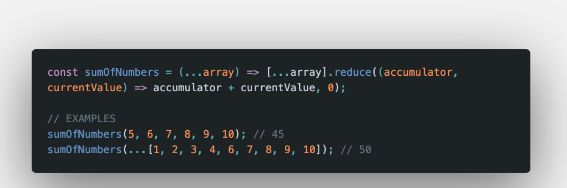
 9、返回两个或多个数字的和
9、返回两个或多个数字的和 要返回两个或多个给定数字或一个数组的总和,我们再次使用散布运算符(…) 和 Array中的reduce方法。
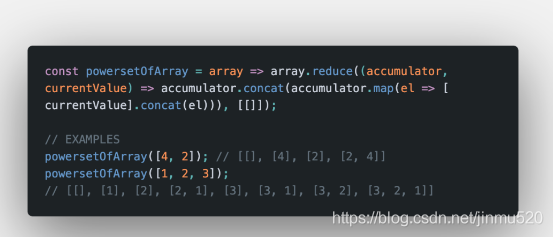
 10、返回数字数组的幂集
10、返回数字数组的幂集 在最后一个示例中,我们要返回数字数组的幂集。因此,我们使用Array中的reduce,map和concat方法。
 点此链接获取:
点此链接获取: 如上所见,使用JavaScript和一些ES6魔术来解决这些任务并不困难的。希望对你有帮助。
转载地址:http://qgqd.baihongyu.com/